Webページのファイル更新日を構造化データへ反映させる

HTMLで作成したWebページの更新日を構造化データへマークアップする際にも、HTMLファイルの更新日をPHPで取得させ構造化データへ反映させる方法を使えばページの更新の都度日付を書き換えるといった手間を省くことができます。
PHPでHTMLファイルの更新日時を取得してJSON-LDへ反映
ファイル更新日の取得及びJSON-LDへの記述は次の通り。場所は<head>タグ内に書いています。
<?php $last_modified = filemtime("mark-up-web-page-update.php") ;?>
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "Article",
"headline": "Webページのファイル更新日を構造化データへ自動で反映させる",
"image":"https://expression.danman.jp/up-date-markup.png",
"mainEntityOfPage":{
"@type": "WebPage",
"@id": "https://expression.danman.jp/mark-up-web-page-update.php"
},
"datePublished": "2024-05-04T12:00:00+09:00",
"dateModified": "<?php echo date("Y-m-dTH:i:s", $last_modified); ?>"
}
</script>最初の一行目で、当ページのファイル名mark-up-web-page-update.phpを指定して更新日を読み込み、それをdateModifiedに適用させています。
PHPを使うのでフィアルの拡張子をphpにしていますが、htaccessなどで対応させれば拡張子がhtmlのままでも動作します。
他でページ更新日のマークアップにPHPを使った例を解説している情報は、そのほとんどがWordPressでの記述例ですが、この方法ならHTMLで作成したページで更新日のマークアップが可能です。
なお、ここではページの作成日は手動で記述しています。ファイル作成日を自動取得していてサーバーの仕様など予期せぬ動作で書き換わってしまうと不都合があるためです。
構造化テストツールでエラーをチェック
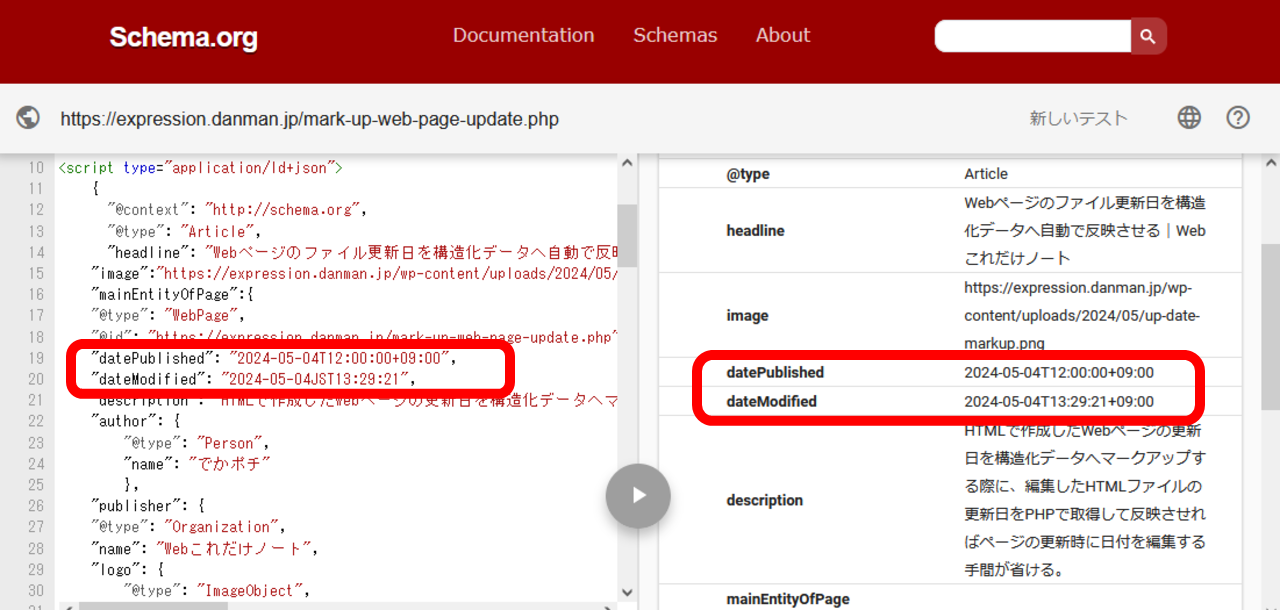
ファイルを上書き保存してアップロードが済んだら、記述した更新日のデータが正常に認識されているかGoogleの構造化マークアップテストツールを使ってチェックしてみます。

テスト結果は実際に当ページのURLを入力して得られたものです。
もし日付がUTC(+0:00)で取得されてしまうといった場合は、記述の一番上に次の1行を書き足しておくなどの対策で改善されるでしょう。
<?php date_default_timezone_set('Asia/Tokyo');?>認識結果に付加される+9:00の意味
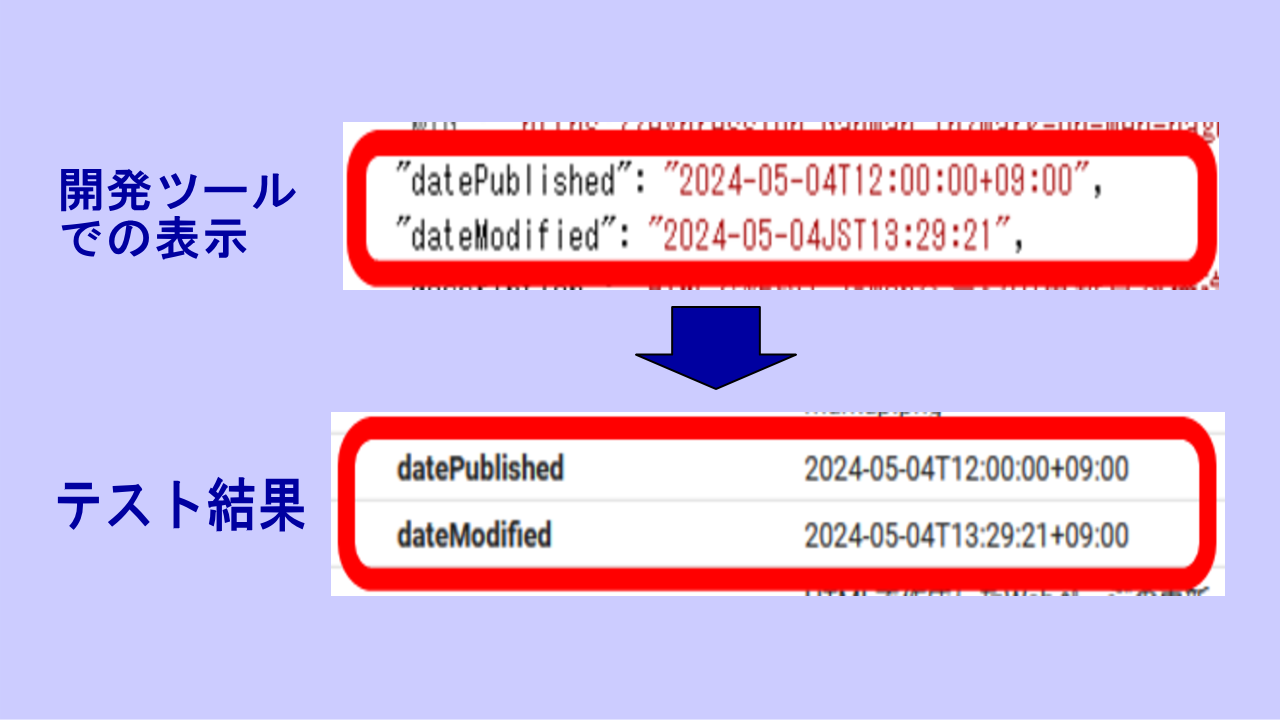
テスト結果の時刻表示には「+9:00」が付加されていますが、これは表示されている時刻がUTC(GMT)に9時間プラスされているという意味のようです。
あまり目にする機会が少ない表記ですが、表示時刻に9時間足したものが日本時間という意味ではなく、末尾に+9:00があったらUTCに9時間足された時刻であることを表しています。

先のテストツールの結果でもJST(日本時間)で時刻が取得できていれば、その時刻に+9:00が自動で付加されテスト結果に表示される仕組みになっています。
よって、日本時間をマークアップさせるにはUTCに変換してから+9:00を末尾に書くというものでなく、日本時間(JST)を使ったら末尾に+9:00を書いておくというのが正しい運用になります。
取得した更新日をページ内にも表示
ここまでで、構造化マークアップのためHTMLページ(ファイル)の更新日を取得できているので、この時刻データを使ってページ内にも更新日を表示させることにします。
表示方法は、以前に当サイトで取り扱っている方法と同じで、次の1行を更新日を表示させたい場所へ記述します。
<div Align="right"><?php print date("Y/m/d", $last_modified); ?></div>このページの書き出し部分にある日付のスタンプはこの方法を使って表示させたものです(実際にはアイコンフォントを併用)。
日付の他に更新時刻も入れたい時は次のように書きます。
<p>時刻も表示 <i class="fas fa-redo-alt"></i><?php print date("Y/m/d H:i:s", $last_modified); ?></p>この場合、次の表示例のように秒数まで指定して更新日時を表すことができます。
時刻も表示 2024/06/27 20:21:21
このように、取得した日付をタイムスタンプにも使うことで構造化データにマークアップした更新日と同じ日付をページ上でも統一して表示でき、一度設定してしまえば更新時の手間も少なくて済むようにできるでしょう。
関連するページ