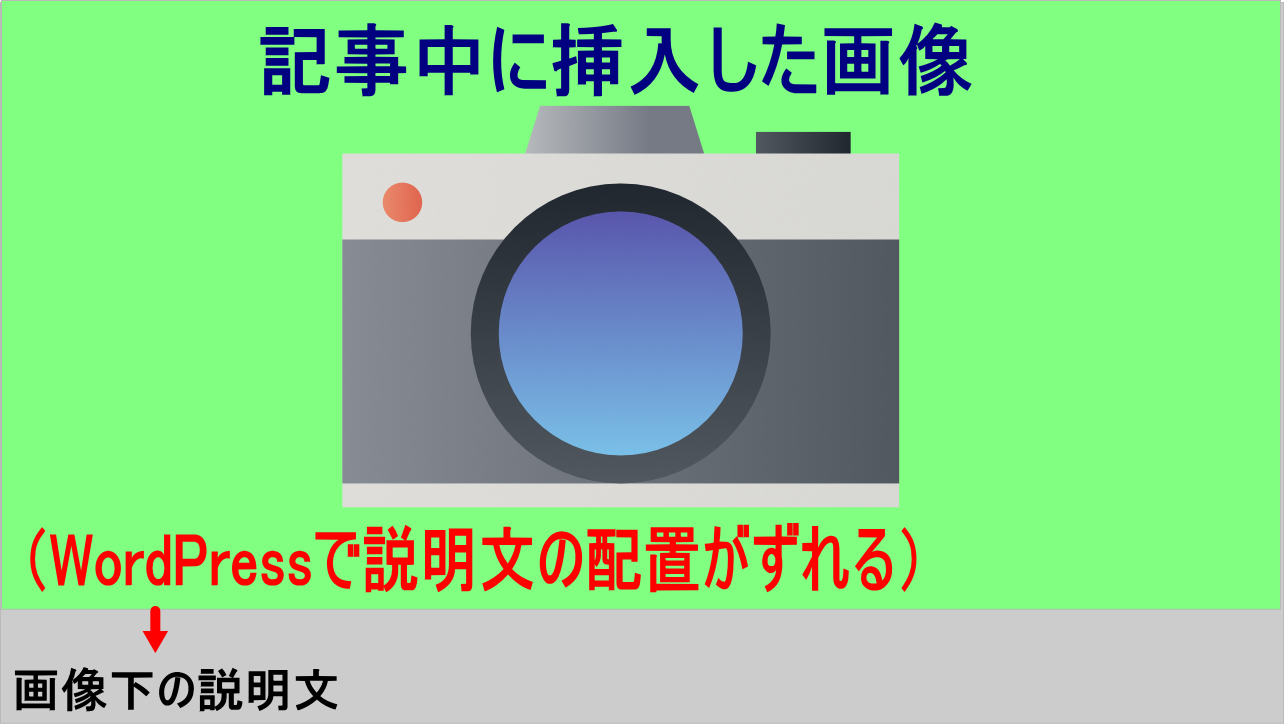
はてなブログからWordPressへの移転が完了してホッとしたところで、画像に追加したキャプションのスタイルが整わずスッキリしないことがあります。
移行したコンテンツのHTMLを確認してみるとWordPressでは使われないコードが残ってしまっているのも気になるところではないでしょうか。
ここでは、WordPressでは必要なくなってしまったコードの修正と、キャプションにあらたなスタイルシートを適用させて配置を整える方法について解説しています。
そのままコピーされたはてなブログコードを修正
はてなブログからWordPressへ記事本文のデータを移したときに、画像データに係る記述もそのままWordPressのデータへコピーされます。
しかし、移行したコンテンツにはWordPressでは使われないHTML文(CSS関連)を含んでいるので不要な部分をプラグインを使って削除します。
使うプラグインはSearch RegexとうWordPressのプラグインです。
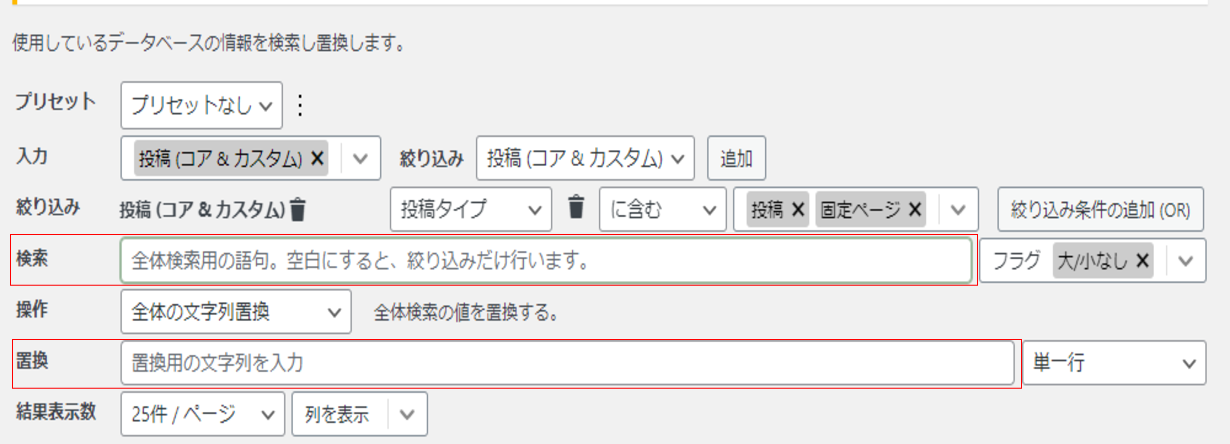
Search Regexをの使い方は、記事内のURLの一部書き換え等と同じ要領で行います。
はてなからの移行作業で使っている方も多いかと思われますが、初めてだという方はSearch Regexについてお調べになり、併せてデータベースのバックアップと復旧などの事前知識を持ったうえで作業にあたることをお勧めします。

プラグインの検索の欄に書き換え元の記述を入力し、新しい記述は置換の欄に入力して実行するといった使い方で検索結果に該当したすべてのページでを書き換えるので慎重に作業しなければなりません。
キャプションの修正作業に入る前に必ずデータベースのバックアップを取ります。
主な修正箇所は次の4つ。
figureタグのclass指定を削除
はてなブログでは画像にキャプションを設定すると、pタグではなくfigureタグが使われます。
移行後に、このfigureタグに使われていたCSSのclassを引き継ぐことになるので、これを削除します。
Search Regexの操作画面で、検索と置換に次の通り入力して実行します。
置換:figure
処理が完了すると、全てのページでfigureタグに挿入されていたclassがクリアされます。
figcaptionのclassも消去
続いてfigcaptionについても次の内容で検索と置換を行います。
置換:figcaption
これでfigureとfigcaptionについてWordPressで使われることのない記述を削除できました。
imgタグの2つのclassも削除
はてなブログから引き継いだものに、figureとfigcaptionのclassの他にimgタグにもWordPressで使用しないclass指定があるので、ついでに削除してしまいます。
検索:img class=”hatena-fotolife”
置換:img
imgの「title=」も消去可能ですので次のように設定して削除しました。
検索: title=”” class=”hatena-fotolife” itemprop=”image”_
置換:_
このimgにあるtitleの消去だけは、検索文字列の最後に半角スペースを含め、置換を「半角スペースのみ」に指定する方法をとりました(置換を空欄にしたときの挙動が分からないため)。
ここでは分かりやすいように_で表現していますが、実際は文字として表示されない半角スペースを入力します。
なお、figcaptionにある「title」は説明文と同じ文字列が記してあるので、個別に消去するようになります。
ほかにも置き換えたい部分にページごとに違う文字列を含んでいる場合は、手作業により個別に削除することになるので残しても支障がないものは残す方向で検討するのもありです。
figcaptionに設定したtitleは、マウスを画像の上に移動したときに表示するテキスト文にあたるもので、この機能はWordPressで機能するため、特に不要でなければ残しても問題ないでしょう。
移行したfigcaptionにスタイルシートを適用
記事中に残った「はてなブログ」の残骸的コードを削除したあとでも、崩れたスタイルはあらたに設定しないとそのままです。

乱れてしまった表示スタイルの修正は、使用しているWordPressのテーマに合うよう個別に調整が必要ですがSANGOとCocoonだけサンプルを作成してみました。
それぞれ子テーマに次の通りfigcaptionのCSSを追記すればセンタリングなどは回復します。
微調整することで文字の位置の修正などに参考になればと思います。
SANGOの場合のサンプル
/*キャプション(SANGO)*/
figcaption {
color: gray;
margin-top: -25px;
padding-bottom: 15px;
text-align: center;
}
文字位置の調整を行っただけでSANGOテーマのキャプションと同じスタイルにはしていないので、SANGOで使われているスタイルに併せたい場合はスタイルシートなどでお調べください。
Cocoonでは
/*キャプション(Cocoon)*/
figcaption {
color: gray;
margin-top: -20px;
padding-bottom: 20px;
text-align: center;
}
Cocoon用も体制を整えただけですのでテーマ(スキン)と共通のスタイルへ合わせたい場合はブラウザの開発ツールなどからお調べいただき、それらと同じ記述をすることになります。
以上の操作に好みのカスタムを加えることで、WordPress移行後に表示されていた不自然な画像キャプションが改善されることになります。
少々面倒な工程ですが、残ったfigureとfigcaptionだけのシンプルな記述は、CMSを使わずHTMLだけでオリジナルなページを作成するときに使うことができるテクニックです。
WordPressでも、画像キャプションのデザインにオリジナル性を盛り込みたいときなどに、今回のスタイルを応用することも可能かと思います。
おすすめ記事
 ブログの移転を思い立ったら【はてなブログ→WordPress】
ブログの移転を思い立ったら【はてなブログ→WordPress】  はてなブログからWordPressへ移った理由
はてなブログからWordPressへ移った理由  はてなブログが独自ドメインで常時SSL化に対応【早速https配信へ変更】
はてなブログが独自ドメインで常時SSL化に対応【早速https配信へ変更】  はてなブログでAMPを導入する前に確認しておきたいこと
はてなブログでAMPを導入する前に確認しておきたいこと  はてなブログは個人向けに使いやすく継続して運用できるシステム
はてなブログは個人向けに使いやすく継続して運用できるシステム
