新規にWebサイトを構築する際にWordPressを使えば構成する各ページのデザインは使うテーマに依存することになります。
それでも、トップページだけは自分が作成したオリジナルなHTMLページを採用したいといったケースも想定されるでしょう。
そこで、WordPressのトップページにHTMLで記述したページを配置する手順と、その結果解決しなければならない課題について取り上げてみたいと思います。
HTMLで作成したコンテンツをトップページに設定する手順
WordPressで、CMSによらない自作のオリジナルなHTMLページをトップページに設定するには、一例として次のような手順を取ることになります。
トップページ用HTMLコンテンツの作成→WordPressで固定ページを作成してHTMLファイルを適用→表示設定でトップページに作成した固定ページを選択。
まずは、この一連の流れについて順に説明していきたいと思います。
トップページ用のHTMLページを「top.html」の名前で作成
トップページを作成するときに最初に気を付けたいのがファイル名です。
通常の静的コンテンツで構成されるサイトであればページ名を「index.html」にするのがセオリーですが、ここでは任意のページ名であるtop.htmlという名前にします。
これは、ページ名をindexのままにしておくと、WordPressのトップページとして使う際にいくつかの問題が生じるためで詳しくは後ほど解説することにします。
なお、top.htmlのアップロード先はindex.htmlの場合と同じくドキュメントルートの直下です。
固定ページにHTMLファイルを適用
作成した静的ページtop.htmlはテンプレートファイルを介してWordPressに読み込ませることになるので、そのテンプレートファイルをpage-top.phpとして作成し内容を次の通り記述します。
<?php
/*
Template Name: HTML-TopPage
*/
readfile(ABSPATH . '/top.html');
?>
編集が完了した「page-top.phpは子テーマのディレクトリへアップロード」します。
つづいて、WordPressの管理画面で「固定ページ」から「新規固定ページの追加」に進み固定ページを新規に作成します。
固定ページのタイトルは任意で構いません。ここではTop-Pageにしました。

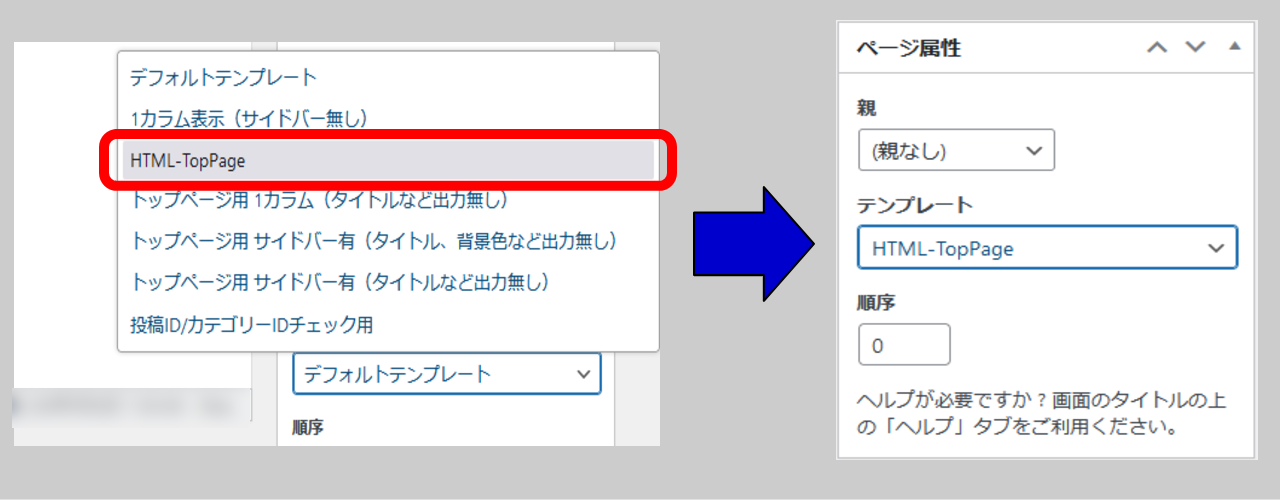
次に編集画面の右サイドメニューのページ属性にあるテンプレートの項目をプルダウンしてデフォルトテンプレートからHTML-TopPage(子テーマにアップしたpage-top.php)へと変更しページを公開します。
このときエディタには何も入力せずに空のままでテンプレートだけ指定して編集を済ませます。
表示設定で作成した固定ページをトップページに指定
固定ページの作成が終わったらWordPressのダッシュボードから「設定」→「表示設定」へと進みます。

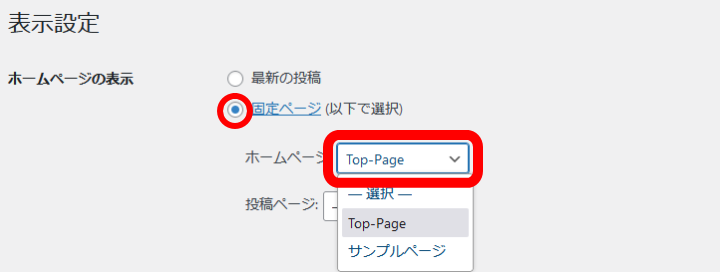
表示設定のメニューの一番上にあるホームページの表示で固定ページを指定。
ホームページには固定ページのタイトルに指定したTop-Pageを選択して画面下にある「変更を保存」をクリックして終了です。
これで、WordPressで作成したサイトのトップに静的ページであるtop.htmlが表示されるはずです。
WordPressのトップページを「index.html」にした場合の課題
ここまで、トップページに表示させるページのファイル名を任意のtop.htmlに設定して作業を進めてきましたが、このファイル名を一般的なindex.htmlのままにした場合には、当方で確認できている範囲で次の課題をクリアしなければなりません。
- 投稿ページの編集中または下書きの段階でプレビュー機能が利用できない
- WordPressのサイト内検索の結果が正常に表示されない
- アドレスバーへ投稿のデフォルトパーマリンクを記述した際にリダイレクトされない
1つ目の投稿ページのプレビューが機能しない(トップページが表示される)現象については、ファイル名のほかに別な原因によることも考えられます。
トップページにHTMLで記述した外部ファイルを適用したことが原因である場合は対応策として.htaccessファイルに次の記述を追加することで解決できる場合があります。
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{QUERY_STRING} preview=true
RewriteRule ^/?$ /index.php$1 [L]
</IfModule>コードの挿入場所はWordPressの注釈で囲まれた記述# BEGIN WordPressより上に書き込みます。
2つ目の課題であるサイト内検索の機能についても正常に動作せずindex.htmlが表示されてしまうことがあります。
また課題3つ目にあるデフォルトパーマリンクをアドレスバーに記載する場面というのはユーザー行動として考えにくいですが、WordPressで何か特別な設定を行ったあとなどに検索エンジンがデフォルトパーマリンクをクロールしてしまうことがあります。
その際に、正規のパーマリンク(URL)へリダイレクトする機能を回復させておかないと、デフォルトパーマリンク(/?=123など)で表示されるトップページが重複ページと認識され後に普通合が生じることにもなりかねません。
これらサイト内検索の表示修正とデフォルトパーマリンクのリダイレクトについては別にページを設けて解説することにします。
トップページの静的HTML関連
 WordPressでトップページに静的htmlを使うことで起きるサイト内検索の問題を修正
WordPressでトップページに静的htmlを使うことで起きるサイト内検索の問題を修正  デフォルトから現行のパーマリンクへリダイレクトできないWordPressの静的トップページ問題
デフォルトから現行のパーマリンクへリダイレクトできないWordPressの静的トップページ問題