HTML文で作成したWebベージに更新日を載せようと記述したところサーバーへのアップロード後に表示されている日付は何時確認しても本日の日付になってしまい困ったことがあります。
今どきだと、サーバーの仕様により更新日を取得したつもりでも現在の日付(アクセスした日時)を拾ってしまうことが少なくないようです。
HTMLファイルに更新日を入れるには
CMSを使用せずWebページをHTML文で書いた場合、そのページを書き換えた日時を自動的に表示してくれるタグというものが存在していたと記憶していましたが、それはもうかなり昔の手法のようです
その辺を検索して調べてみると出てくるのはJavascriptを用いた記述ばかりです。
ネット上に様々な情報があふれる今、本来求められているのは「検索ユーザー側にとって有用なコンテンツ」でありますが、私のような「なんちゃって管理者」がサイト構築に取り組もうとしたときに変なところに拘ってしまうことがあって更新日の表示もその一つと言えそうです。
ただ、Javascriptを自分の作成するページ(しかも複数)に使用するのはどこか抵抗があります。
Javascriptだと、自分の知識で理解できない記述をコピペで使うようになり、ページ内でどういう動きをしているのかわからないため、よどほど必要で信頼できるものしか差し込みたくないのが正直なところです。
結果として私が採用したのはPHPによる更新日の表示でした。
JavascriptよりPHPが簡単
実は私も更新日だけの表示なら、わざわざPHPを使わなかったことでしょう。
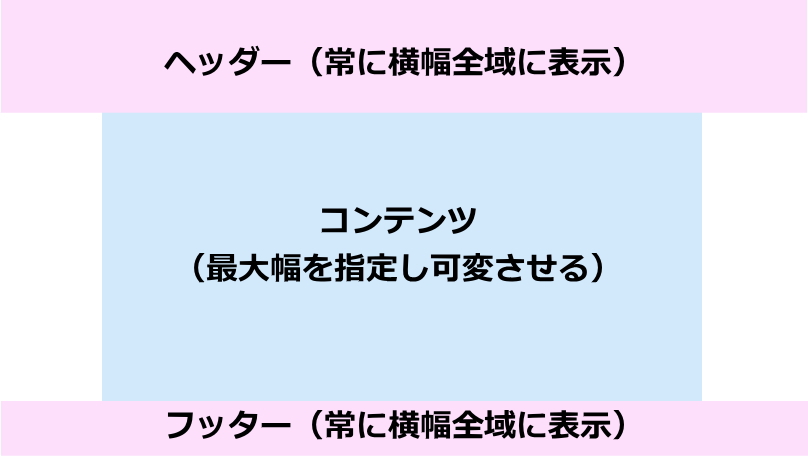
PHPを採用するきっかけになったのは、ヘッダーとフッダーを各ページで共通にして読み込みたいと考えたときに、これまたPHPを使った方が楽だったからというものでした。
ただ、PHPを使う場合にはファイルの拡張子をhtmlからphpに変更しなくてはなりません(htmlのままにしたい場合は対策あり)。
これについては少々迷いましたが、拡張子がphpに変わっても中身の殆どがHTML文であることに変わりはないのと、そもそもページを閲覧する側の人も拡張子がphpだからと気にする人は少ないと思われます。
PHPでの更新日取得
そんなわけで、PHPを使ってWebページに更新日を入れる記述です。
<p><?php $last_modified = filemtime(__FILE__) ;
print "最終更新日は";
print date("Y/m/d (D) H:i", $last_modified);
print "です!"; ?></p>ページ内の更新日(時刻)を表示したい場所へこのコードを挿入するだけ。
自己のファイルを参照して更新日を取得する場合には上記の通りfilemtime関数で(__FILE__)を指定します。同じディレクトリにある別なファイルを参照したいときは("ファイル名.php")のようにファイル名をダブルクォーテーションで囲んで記述します。
もちろん「ファイル名.php」で自身のファイルを指定することも可能。
PHPが利用可能なサーバーでファイル拡張子がphpになっていれば目的の更新日が取得できます。
次の枠内のテキスト文字はメインサイトに「すきま時間の一言」として掲載しているものです。右下にある赤字の日時は実際のテキスト(htmlファイル)更新日時になっています。
テキストの更新日:2024/07/22 (Mon) 09:10
Javascriptを使った場合と違って、かなりシンプルな記述で済んでしまいました。
WordPressなどを用いたページでは、CMSでPHPは動いていますがページそのものには拡張子が付くことがなく、もはやURLの後ろにhtmlの文字列が入ることすら珍しい風潮かもしれません。
余談ですが、WordPressのテーマに更新日表示がない場合で投稿日にならべて更新日を表示するというカスタムも初心者には難易度が高いです。
CMSを使わずHTML文でページを作成する場合で更新日表示したいなら、このようにPHPを使用して簡単に済ませる手法もありです。
更新日表示の応用例

Webページのファイル更新日を構造化データへ反映させる
HTMLで作成したWebページの更新日を構造化データへマークアップする際に、編集したHTMLファイルの更新日をPHPで取得して反映させればページの更新時に日付を編集する手間が省ける。
※リンク先のHTMLページでは実際に当記事で説明した方法で更新日を表示しています。
おすすめ記事