プラグインを使って対応したAMPページでFontAwesomeを表示させるのに手こずった部分があったのでここにメモとして残しておきます。
また、FontAwesomeのアイコンが表示されない原因の探し方についてのコツを記事の最後に掲載しましたので参考になればと思います。
プラグインを使ったAMPでFontAwesome
WordPressでプラグインを使ってAMPページを表示させたとき、簡単な操作で元テーマで読み込み済みのアイコンフォントが適用され表示可能なことがあります。
そんなときでも子テーマでデザインを編集したとき、元テーマがバージョンアップしたときなどに急にアイコンフォントが表示されなくなったり、いまひとつ仕組みが分からないことがあったのでプラグインで表示するAMPページ専用にFontAwesomeを別途適用させてみました。
なおAMPプラグインへ適用させるにあたっては、WordPressの子テーマ内にampディレクトリを作成しその中にhtml-start.phpなどカスタム用のファイルを置く手段で行っています。
AMPプラグインのカスタムについては、AMP自動広告の表示などで別に詳しく扱っているサイトなどをご参照いただければと思います。
FontAwesome5Web版フリーを使用
この記事を書いている時点で、まだデータが軽めのFontAwesome5がダウンロード可能でしたのでこちらのWebFree版を使うことにしました。
バージョン6だとmin.cssの拡張子が付いたファイルでも80KBを超えてしまうのでAMPで扱うには難易度が高いためスタイルシートのサイズが小さいFontAwesome5を選んでいます。
スタイルシートとデータの準備
FontAwesomeの公式からfontawesome-free-5.15.4-web.zipをダウンロードして解凍したあとにフォルダ名をfont5など元テーマ用と区別がつく名称にします。
※元テーマで同じバージョンのall.min.cssを使っているなら共通で使えるかもしれませんが未検証です。

バージョン5.15.4では18箇所書き換え
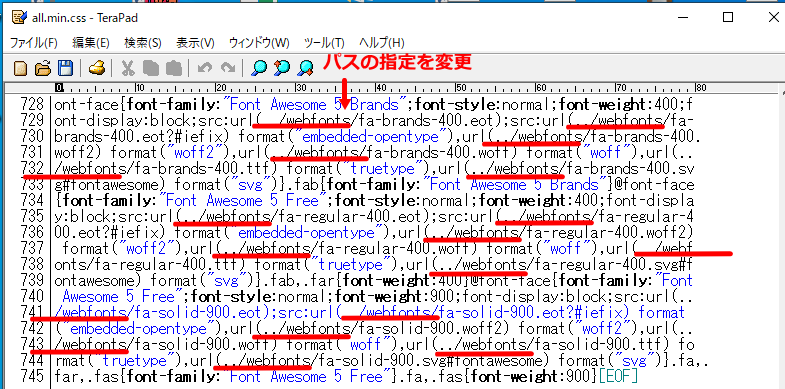
次にcssフォルダ内にあるall.min.cssをテキストエディタで開きスタイルシート内の「../webfonts」の相対パスでファイル指定している記述18か所(下の方に集中している)を、扱うサイトでの絶対パス(例:https://〇〇〇〇.jp/font5/webfonts)に書き換えます。
相対パスのままでもファイルが参照できれば書き換える必要はありませんが、アイコンの表示が上手くいかないときは絶対パスに書き換えてしまうのが一つの手です。

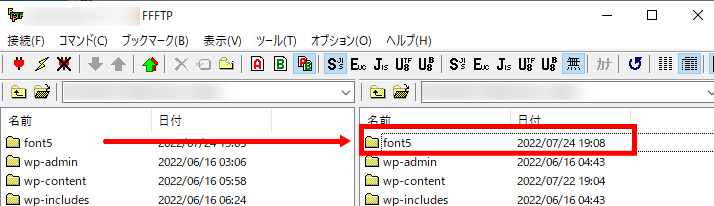
編集がすんだらfont5フォルダをWordPressのインストールディレクトリにアップロードします。
FontAwesomeのデータはサイズが大きくファイル数も多いのでFTPでアップロードする際に多少時間がかかります。必要なデータであるcssとwebfontsの二つのフォルダに厳選しアップロードするなどの方法もあるようです。
スタイルシートの読み込み
WordPressでall.min.cssスタイルシートを読み込むには、子テーマのampディレクトリに作成したhtml-start.php内のheadタグ内に次のコードを追加しています。
<style amp-custom>
<?php
include( $_SERVER['DOCUMENT_ROOT'] . '/font5/css/all.min.css');
?>
</style>これでFontAwesomeのスタイルシートをAMPで読み込めるようになります。
なおCDNからの読み込みを推奨しているサイトを多く見かけますが、既にサービスが停止していたり利用には登録が必要だったりするので使い方さえ理解できればWeb版が安定して使えます。
また公式ではない別なフレームワークを提供しているサービスの利用者向けに公開しいるCDN(URLがFontAwesomeのCDNでない)を案内しているサイトを見かけますが、別なフレームワークのサービスにWordPressからアクセスするのはいかがかと思われます。
AMPページで表示させたいアイコン
今回、当サイトでAMPページに表示させたかったアイコンは投稿日の表示に使いたいと同じく更新日に使用するなどです。
この記事のAMPページ:https://expression.danman.jp/plugin-amp-page-fontawesome5/amp/
AMPページで読み込んだのはall.min.cssのほうなので、目的のアイコンがフリーのall.min.cssで表示可能かどうかあらかじめ調べておく必要があります。
また、元テーマでall.cssを使っているときなどは、AMPページでは表示されなかったりもするので元テーマでの利用でも注意が必要でしょう。
アイコンが表示されない原因の見極め方
最後にWordPressでFontAwesome使うために何度か試行錯誤を繰り返して気づいた「アイコンが表示されない主な原因2つ」をあげてみます。
一つは、FontAwesomeのスタイルシートが読み込めていない場合で、このケースではアイコンの文字化けすら起こらずアイコンが表示されるスペースさえ確保できないことが多いようです。
もう一つは、スタイルシートでデータのディレクトリをうまく指定できてないケースです。この場合は、例の四角の文字化けが表示されたり、アイコンの表示スペース分改行されて空白ができたりすることがあります。
今回の方法で、データディレクトリを絶対パスにしたのはWordPressでFontAwesomeを使う場合に2番目の理由でエラーが生じやすいためです。
また、上に書いた通りサイズの小さいmin.cssを使っている、またはWebフリー版のバージョン5を採用したことにより、そもそも使えないアイコンを指定してしまっていたるといったことにも気を付けなければなりません。
こうした主な原因と判断の方法を身につけておけば、FontAwesomeがより利用しやすくなるのではないでしょうか。
おすすめ記事
 テーマ変更によるメタディスクリプションの移行は編集画面でコピペ
テーマ変更によるメタディスクリプションの移行は編集画面でコピペ  管理画面の投稿一覧にメタディスクリプションを表示させる
管理画面の投稿一覧にメタディスクリプションを表示させる  エディタに入力したcodeタグが効かない原因が判明、プラグインとテーマの組合せ
エディタに入力したcodeタグが効かない原因が判明、プラグインとテーマの組合せ
