個人もしくは企業などの情報発信の手段としてWebサイトを利用する場合、最近ではブログ形式でホームページを運用する手法が多いように思います。
また、ブログを運用されてる方の中には自分のブログのことをホームページと呼ぶ方もいらっしゃるようで、最近ではそんな言い方も不自然ではなくなってきているように感じます。
従来型ホームページとブログ型のそれぞれの特徴
一時期ブログが流行ったころ、今までのホームページと比較し更新が楽と言われていたと記憶しています。たしかに、タイトルや記事本文などを入力フォームに打ち込みボタンをクリックすれば、即座に新しいページをアップロードできるのは一般人にとってはなじみやすいものですが、それぞれの特徴について掘り下げてみます。
従来型で作った場合の特徴
htmlタグを用いページ単位でコツコツとコンテンツを構築するスタイルは、確かに面倒ですがデザインの自由度が高くなります。
よって、他にはない独自の見た目と個性を演出することが可能です。
しかし、その道に馴染みのない初心者にとっては、自由度が高いがゆえにWebページの見た目の美しさの基準というか指標のようなものが掴めず迷ってしまうことにもなります。
ただ、そうして作ったサイトこそ頑張った成果を主張できる良い機会と言えるでしょう。
ブログ形式(CMS)で作った場合の特徴
表現したい、伝えたい、訴えたい内容、つまりコンテンツそのものに集中できるのがCMS(コンテンツマネージメントシステム)を用いたブログの強みです。br>
人によってはデザインに気を使うよりも、文字入力に時間を割きたいという方も多いことでしょう。この場合は圧倒的にブログ形式が有利です。
個々のコンテンツを時系列で並べるか
ブログというのはエントリーされた記事が時系列でストックされていくのが現在も主流になっていると思います。いわゆる日記的な使い方などは当然このほうが望ましいでしょう。
扱うコンテンツによっては、時系列的に整列されている必要がない場合もあります。例えば趣味の紹介をするときに、アニメだったらそのジャンルごとにカテゴリー分けができれば読む人にとっては、それだけで事足りる気もします。
かといって、自分でHTMLを記述しサイトを構築できるような知識が無ければCMSに頼らざるを得ないという現実もあるようです。
レスポンシブ化の流れの影響
ユーザーの使用デバイスをスマホやタブレットに想定した場合、写真や文字の配置は割と迷うところが少ないことでしょう。しかし、近年利用されるデスクトップのモニターは個人のライフスタイルや趣味を主張するには大画面すぎます。
それらを考えると、レスポンシブウェブデザインに特化したテーマを数多く採用したブログサービスのシステムを利用したほうが取っ付き安く便利です。
従来型という呼び方の今後を考える
企業のPR(事業の紹介)を主な目的とし時系列での運用を必要としないWebサイト向けには、CMSが用いられることが少ないように感じます。
利益を追求するための情報発信手段ですから、そこは他と同じ枠で決められたWebデザインではなく個性を発揮したいものです。これは個人の方でもそうしたい考えの方がおられることでしょう。
特にブログ形式に拘る理由がなければ、デザインに自由がある従来型の手法を用いる方法は今後も多用されることでしょう。
ならば、HTMLで記述されるサイトをいつまでも「従来型ホームページという呼ぶ」のはいかがなものでしょう。
CMSを用いたブログよりもデザイン性は勝るのですから、いっそのことの「フリーデザイン型」のWebサイトと呼んでも良いと思ってしまいます。
個性あるデザインと自己表現を実現するには
ここのメインサイトのようにサイト運営の目的が自己表現であるような場合、フリーデザイン型を用いればページの一つ一つの基礎から自分独自の手法で表現できているという達成感があります。
個人のWebサイトであれば、見た目のクオリティーが多少低くても素人っぽさの表れですから運営側も気にはならない部分です。
何より、世界で一つだけのサイトデザインをWebに公開していて、いつでもだれでもアクセス可能であるという満足感は何にも代えがたいものではないでしょうか。
HTMLやCSSを駆使しコンテンツを構築することは、個性的なデザインを用いて自己表現が実現できる手段であると言えます。
このことはインターネットが普及し始めてから今日まで変わらない事実ですし、今後の技術の動向により個人サイトへの流入に影響があるとしても、そこは扱うコンテンツの独自性で充分カバーできる部分でもあると考えます。
このように、HTMLでコンテンツのすべてを記述したサイトは、作成に係るデザインやテクニックなど多くの技術を自由に操り、それによって完成したサイトを表現者として公開することで達成感を得るなど、作成者の意図する情報発信の効果のすべてを満足し得るものなのです。
おすすめ記事
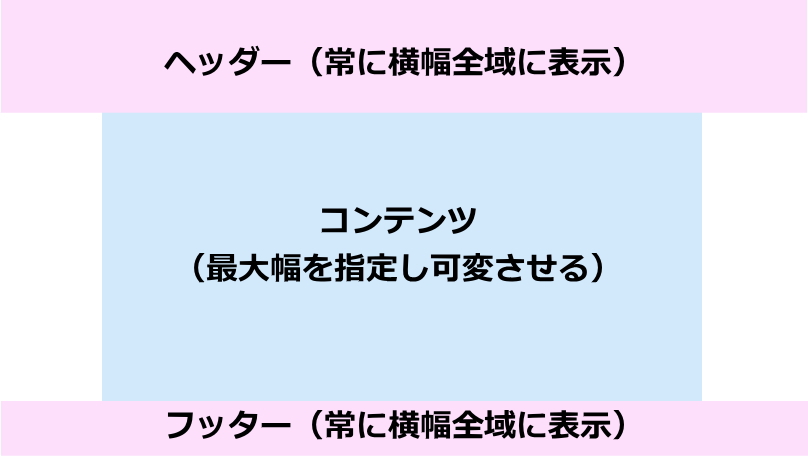
 ヘッダーとフッターの幅を画面いっぱいに表示する
ヘッダーとフッターの幅を画面いっぱいに表示する  これだけ覚えておきたいHTMLのツボ
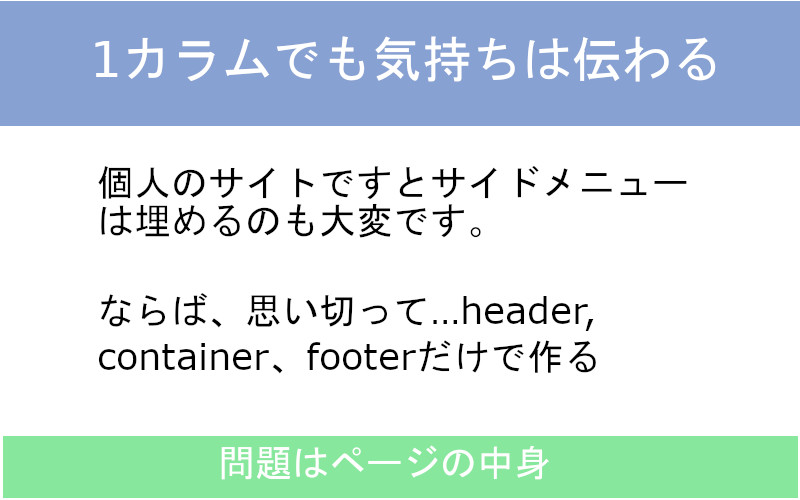
これだけ覚えておきたいHTMLのツボ  サイトデザインはシングルカラムで充分【サイドバーはいらない】
サイトデザインはシングルカラムで充分【サイドバーはいらない】  コンテンツのボリュームが少なくてもフッターを最下部に固定したい
コンテンツのボリュームが少なくてもフッターを最下部に固定したい  2カラム構成がレスポンシブウェブデザインのポイント
2カラム構成がレスポンシブウェブデザインのポイント  レスポンシブウェブデザインの基礎
レスポンシブウェブデザインの基礎

