今やWebサイトを構築するための手段はWordPressをはじめとしたCMSを使うことが主流です。
それでも、身につけて起きたいのがHTMLについての知識でしょう。
まずはコレだけ、HTMLのざっくりなポイント
次の一文はHTMLstandardが公開しているページに挿入されている例文です。
<!DOCTYPE html> <html lang="en"> <head> <title>Sample page</title> </head> <body> <h1>Sample page</h1> <p>This is a <a href="demo.html">simple</a> sample.</p> <!-- this is a comment --> </body> </html>
このコードはシンプルにテキスト文だけをブラウザに表示するのに一応機能しますが、広く一般に求められる情報をわかりやすく伝えるためには向いていません。
しかし、自分が書いたメモを装飾なしにブラウザを使って自分だけが確認したいときなどは事足りるテクニックです。
上のコードを他人向けの公開メッセージに使うには、このコードに何が不足しているかを考えた方がHTMLを学ぶための近道にならないでしょうか。
HTMLを100%学んだところで、美しいページを構築するにはセンスが必要だったりします。
結局は自分の知識とテクニックだけで仕上げることになるので、その知識とテクニックは参考書籍を完璧に習得するのではなくて、基礎となる骨組みに自分の覚えやすい、または得意で拡張したい技術を盛り込んでいく方が学習のモチベーションは上げるでしょうし、その後に関連知識を身につけるためにも有利でしょう。
HTMLの学習も見た目や形から入りたい
初心者がHTMLの知識を基礎から習得したいと考えても、英単語に似た文字の羅列は難解に感じたり途中で飽きてしまいがちです。
すべて参考テキストの最初の1ページから順に学ぶ常套手段をとっていては、ジャンルの違う他の技術やノウハウを身につけるときと変わらず非効率なことでしょう。
学生が自分なりの要点をノートにまとめるのと同じく、自分に必要なテクニックを重点的に学んでいかないと、時間はいくらあっても足りないことになります。
一般に出回る専門書籍をはじめ、わかりやすいように解説された初学者向けの本なども、学習に時間を割くことができる人むけに書かれたものであるのは今も昔も変わりません。
社会人がHTMLを学ぶには時間が限られ、学生がWeb知識を極めるためにも昨今ではHTMLだけに絞って深く学習余裕はないでしょう。
CMS(WordPress)に使うHTML知識
Webページを作って公開する手段でもっとも手っ取り早いのは、サーバーにWordPressをインストールして画像やテキストを組み込んでいく方法です。
WordPressは誰でも簡単にインストールできるなどを言われ、実際にもWebサイトに係る初心者にも難なく導入できてしまいます。
ただし、作成したWebページを自分なりにカスタムしたくなったとき、興味本位で深い部分をイジってしまったときなど、HTMLとCSSの知識が要求されることになり、作成したサイトの更新が継続されていくに連れほ必須のテクニックとなるでしょう。
ここで取り上げた例文を覚え込んだら他の必要なテクニックの習得は学ぶ人の情熱次第でしょう。
自分の理想のページに足りない部分は何か、どの項目を重点に学べば有名なコーポレートサイトに近いデザインに近づけることができるのか。
そんなことも次第に視野にはいってWebでの情報発信にも一段と身が入ってくるのではないでしょうか。
おすすめ記事
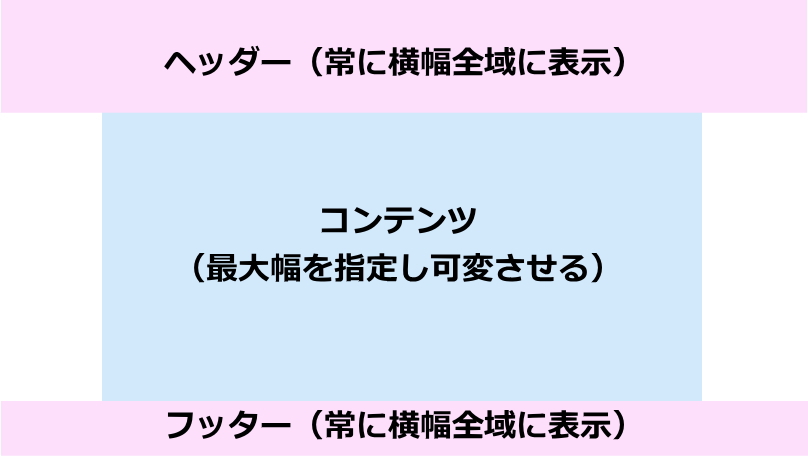
 ヘッダーとフッターの幅を画面いっぱいに表示する
ヘッダーとフッターの幅を画面いっぱいに表示する  コンテンツのボリュームが少なくてもフッターを最下部に固定したい
コンテンツのボリュームが少なくてもフッターを最下部に固定したい  サイトデザインはシングルカラムで充分【サイドバーはいらない】
サイトデザインはシングルカラムで充分【サイドバーはいらない】  サイトをブログ形式で書くか従来型のHTMLで作るか
サイトをブログ形式で書くか従来型のHTMLで作るか  2カラム構成がレスポンシブウェブデザインのポイント
2カラム構成がレスポンシブウェブデザインのポイント  レスポンシブウェブデザインの基礎
レスポンシブウェブデザインの基礎


