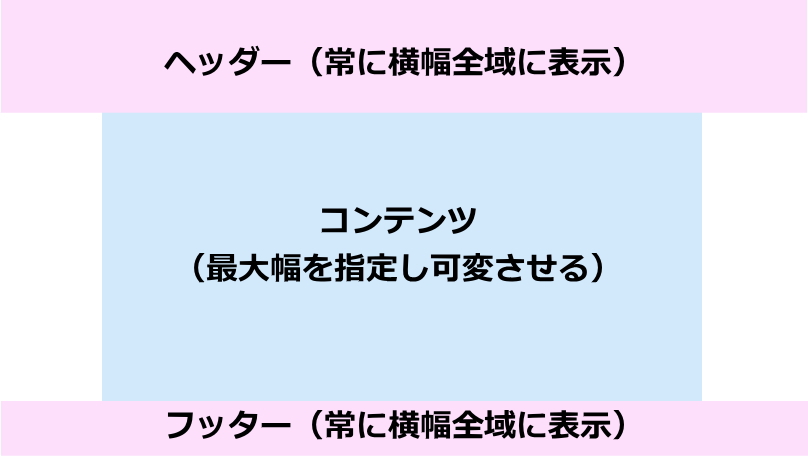
Webサイトをデザインするとき、上下に表示するヘッダー及びフッターはブラウザの横幅全体に広がるように表示させ、画像や文章などのコンテンツは指定した横幅で中央に配置するとPC画面で見たときにバランスが良く見えます。
そして、新規に作成するページにはやはりレスポンシブウェブデザインを採用したいところです。
従来のPC表示を主体とした場合、ヘッダーやフッターのバランスは主要コンテンツである画像や文章の表示部分の幅に合わせて作れば、ある程度は格好がつくものでしたが、ここ最近はスマートホンでのウェブ閲覧が主流になりパソコンの画面も横幅が広いものが多くなっていたりと、全てのデバイスでバランスよくページを表示させるのには少々工夫が必要なようです。
以下の方法は私がメインサイトに使用している手法です。
ページ全体の構成を考える
目的とするのは、主となる画像や文章などは中央に指定した幅で固定表示し上下のヘッダーとフッターを表示するデバイスの画面全体、又はPCで表示させたブラウザの横幅全域まで広げるデザインです。

ヘッダーとフッターをバランスよく広げる
上下のヘッダーとフッターの間にコンテンツ表示領域を挟み込む形を作っていくことになりますが、ヘッダーやフッターを個別にレスポンシブ化するとPCを使って最大幅で表示したときにバランスが悪くなります。
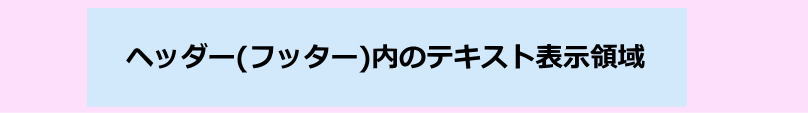
上下に画像やテキストの表示領域を作る
例えばヘッダーにサブタイトルをテキスト文字で記載するとき、文字数が多くなるとセンタリングなどをしてもメインのコンテンツ表示領域よりも広くはみ出してしまう可能性があります。
この場合、メインの表示領域の幅に合わせ改行できるようにレスポンシブで可変するタイミングを合わせておきたいものです。
ヘッダーとフッターの内側へ表示枠を確保する

対策として、ヘッダー内に見出しやテキストなどの(隠れた)表示枠を作成し、メインコンテンツの幅に合わせて可変できるように設定しておきます。
好みによってはヘッダーなどは少し広めでも良いかもしれませんが、統一しておいたほうが後々管理しやすいでしょう。
ページの記述
大まかなイメージを掴んだところで、ヘッダー、メインコンテンツ(メインカラム)、フッターをそれぞれ作成していきます。
まずは、書き出しにmetaタグでビューポートの指定を忘れずにしておきましょう。
<meta name="viewport" content="width=device-width, initial-scale=1.0">【body要素のスタイルシート】
body {
margin: 0px;
-webkit-text-size-adjust: 100%;
}今回は全体に共通するスタイルシートで文字サイズの指定をします。
ヘッダーの記述
【ヘッダーのHTML】
<div class="hwrapper">
<div class="header">
<center>
<h1>サンプルページ</h1>
</center>
</div>
</div>ヘッダーの内側の枠へ画像やテキストなどを記述します。
【ヘッダーのスタイルシート】
/*モニター全体に広げるヘッダー*/
.hwrapper{
width: 100%;
background-color: #FDE9FB;
}
/*ヘッダー内に画像やテキストを置く枠*/
.header{
margin: auto;
max-width: 800px;
padding: 10px;
}ここでメインコンテンツの領域と同じ幅を指定します。
メインコンテンツの記述
いわゆるネタを書く部分ですので通常通りHTMLを用いた記述方法で問題ありません。
【コンテンツのスタイルシート】
.container {
margin: auto;
max-width: 800px;/*ここで最大幅を表示*/
background-color: #D2E9FB;
padding: 10px;
}ここで同じく横幅を指定しておきます。
margin:をautoに設定することで中央寄せの配置になります。
フッターの記述
【フッターのHTML】
フッター内の記述もヘッダーと同じく二重になっている部分の内側の用へテキスト文字を入力します。
【フッターのスタイルシート】
/*モニター全体に広げるフッター*/
.fwrapper{
width: 100%;
background-color: #FDE9FB;
}
/*コピーライト等を書く領域*/
.footer{
margin: auto;
max-width: 800px;
padding: 10px;
/*これを書かないとフッターの下に余白ができてしまう*/
}このフッターのデザインは簡単に済ませたいところですが実は落とし穴がありました。
ページの下にできる隙間に注意
ここで注意しておきたいのが、フッターのpadding指定を省略するとページの下に白い隙間が出来てしまいます。
Web上でも、やたらクオリティーの高いホームページデザインなのにフッターの下とブラウザの間に空白が出来ているものは、このようにpaddingの指定を省略しているためかもしれません。
フッターは、込み入った仕掛けも必要ないので浅く表示しようと思いpaddingを省略した結果のことでしたが、原因に気づくまで結構な時間を要し諦めかけていたころにようやく気づいたところでした。
作成したサンプルページ
上で作成したパーツを組み立て一つのページを作成しました。
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<title>ヘッダーとフッターのサンプルページ</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
body {
margin: 0px;
-webkit-text-size-adjust: 100%;
}
.hwrapper{
width: 100%;
background-color: #FDE9FB;
}
.header{
margin: auto;
max-width: 800px;
padding: 10px;
}
.container {
margin: auto;
max-width: 800px;
background-color: #D2E9FB;
padding: 10px;
}
.fwrapper{
width: 100%;
background-color: #FDE9FB;
}
.footer{
margin: auto;
max-width: 800px;
padding: 10px;
}
</style>
</head>
<body>
<div class="hwrapper">
<div class="header">
<center>
<h1>サイトタイトル</h1>
</center>
</div>
</div>
<h2>ヘッダーとフッターのサンプルページ </h2>
<p>サンプルページの中身。<br>
このページをパソコンとスマホで表示して比べてみてください。PCのブラウザでウインドウを横に伸縮してみても確認することが出来ます。</p>
<img src="画像のURLパス" width="100%" height="auto" />
<p>パソコンの画面では↑この画像と同じ配置になります。</p>
</div>
<div class="fwrapper">
<div class="footer">
<center>
<div class="fwrapper">
<div class="footer">
<center>
<p>フッター</p>
</center>
</div>
</div>
</body>ページ全体の幅を統一するスタイルが一番簡単ですが、パソコンを使用しブラウザを画面全体に広げてサイトを表示させたときに安定感がある印象なので、このようにヘッダー、フッターを広くとったデザインも多く見かけます。
当記事に書いた以外にも、いろいろと方法があるかもしれません。
レスポンシブウェブデザインが主流とされる現在では様々な表現に使用でき応用の利くページスタイルといえます。
おすすめ記事
 コンテンツのボリュームが少なくてもフッターを最下部に固定したい
コンテンツのボリュームが少なくてもフッターを最下部に固定したい  サイトをブログ形式で書くか従来型のHTMLで作るか
サイトをブログ形式で書くか従来型のHTMLで作るか  作成したWebページに更新日を表示させるには
作成したWebページに更新日を表示させるには  HTMLで作成したページに画像入りリンクカードを手動で実装する
HTMLで作成したページに画像入りリンクカードを手動で実装する