このサイトを立ち上げて数カ月経ってから、これからはレスポンシブデザインが主流になると気づき慌てて準備したときの記録です。
最初は右サイドバーを用いた2カラムで運用を始めて、モバイルサイト横幅をオートに指定した専用アドレスを作り、PCサイトにアクセスしたデバイスを判別しスマホならモバイルサイトへ転送するという方法を採っていたので、それを一から構築しなおすのが大変でした。
横幅を指定したビューポートに挑戦
私のホームページには、一応スマホ用のページが用意されていますがPCで閲覧すると横幅いっぱいにテキスト文字が広がってしまい、とても見れたものではない状態になります。
PCで見て丁度良い幅と思われる800pxあたりに幅を指定すると、スマートフォンでは幅が縮小できなく横スクロールが必要になってしまい、その解決策が分からず頭のほんの片隅に悶々としたものを抱えていました。
なんとなく思っていたのが簡単すぎるから見つけられない情報なのかなということでした。
ビューポートで検索して出てくるのは
ビューポートで検索してみて出てくる情報はMETAタグのことが多い。
1行ですむコードがこんなに種類があって使い方によってそれぞれ長所短所があるらしいというのが分かります。ですが肝心のPCで表示したときの横幅を指定する方法は検索上位のサイトではわからず。パソコンで表示したときに横幅を指定以上に広げないという設定がどう検索しても見つけられません。
見つけられたのは、「ビューポート_めいっぱい」だったか、「ビューポート_いっぱい」だったでしょうか「幅」とかも入れて検索をしたときでした。
出てきたのはmax-width: 800px;(念のため一部全角を使用してます)を指定する方法。いわゆるコンテナーとか?いう部分の幅をCSSでmax-width:と指定すれば、PC表示で800px以上には広がらなく。スマホでは画面幅の中におさまってくれる。これがただのwidth:だけの指定だとスマホの時にはみ出してしまうらしい(私の見解はそう)。
サンプルページはこちら
パソコンで表示したときにウィンドウの横幅を変更してみると文字の改行が追従します。
iPhoneでの縦画面

スクリーンショットはiPone4Sのものですが、このすぐ後バッテリーの寿命で引退しました。今見ると懐かしい縦横の比率です。
iPhoneの横画面

アンドロイドでも同じく縦横での表示を確認済みです。
Windowsでの表示は両脇に理想の隙間ができる

残念ながらMacは所有してませんが複雑なソースではないのでほぼ大丈夫でしょう。
サンプルページのソースコードは次の通りになっています。(中身の文章は省略しています)。
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
.container {
margin: auto;
max-width: 800px;
}
body {
-webkit-text-size-adjust: 100%;
}
</style>
</head>
<body>
<div class="container">
<p>
本日‥
『文章は省略します』
‥つらつらと書く。
</p>
</div>
</body>結果的にやはり複雑な記述は必要なかったようなのだが、これに気付いた昨日の私はスマホを持ちながら縦画面、横画面の切り替えを何度繰り返したことか‥。
今回のサンプルプログラムの通りの記述でPCとスマホの両対応サイトは作れると思うので、対応でき次第既存のページをこのスタイルに移行していきたいと考えています。それにしても中途半端にページが増えたので、なんちゃってサイト管理者にはちょっと大変ですね。
それと、簡単すぎるから見つけられないって普段の生活でもありそうなことです。
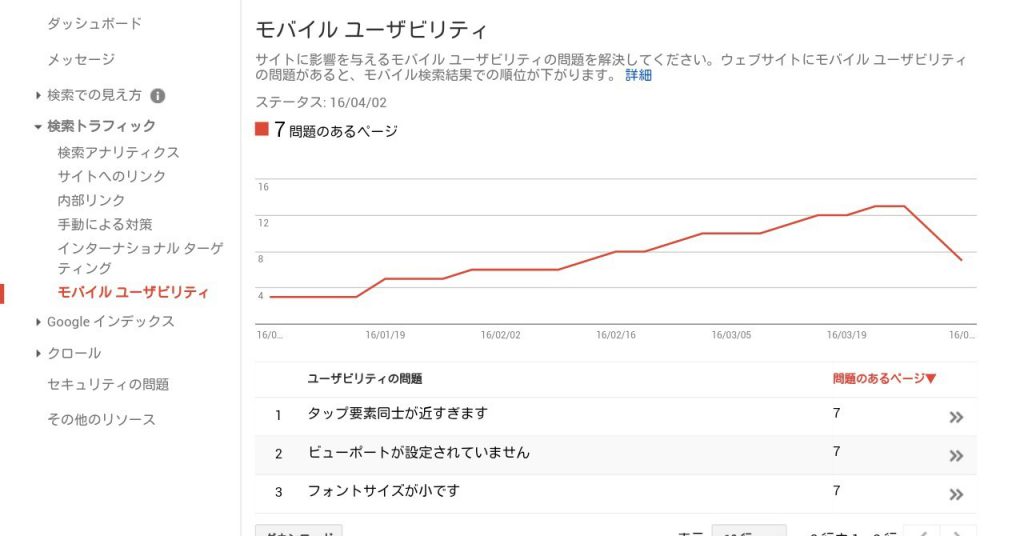
その後のモバイルユーザビリティ
その後サーチコンソールでモバイルユーザビリティをほぼ毎日確認してきましたが、問題のあるページの数がいつまでたっても12。その後10日くらい経ってから10まで減り、半月経った今日(4月4日)の朝、ようやく7まで減ってます。問題のあるページは5ページ減っていて7ページはいまだに問題が解決されていないとの判定です。

調べて見たところモバイルフレンドリーテストに合格していれば問題なく、あとは気長にスマホ対応ページがインデックスされるのを待つしかないとのことでした。
おすすめ記事
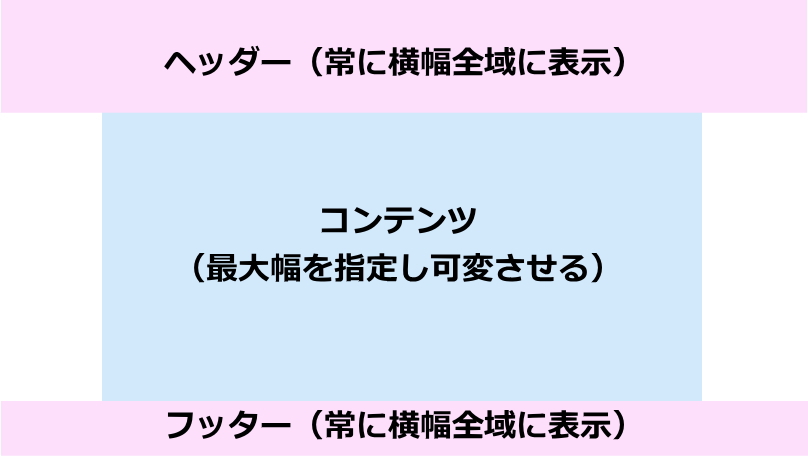
 ヘッダーとフッターの幅を画面いっぱいに表示する
ヘッダーとフッターの幅を画面いっぱいに表示する  これだけ覚えておきたいHTMLのツボ
これだけ覚えておきたいHTMLのツボ  サイトデザインはシングルカラムで充分【サイドバーはいらない】
サイトデザインはシングルカラムで充分【サイドバーはいらない】  コンテンツのボリュームが少なくてもフッターを最下部に固定したい
コンテンツのボリュームが少なくてもフッターを最下部に固定したい  サイトをブログ形式で書くか従来型のHTMLで作るか
サイトをブログ形式で書くか従来型のHTMLで作るか  2カラム構成がレスポンシブウェブデザインのポイント
2カラム構成がレスポンシブウェブデザインのポイント