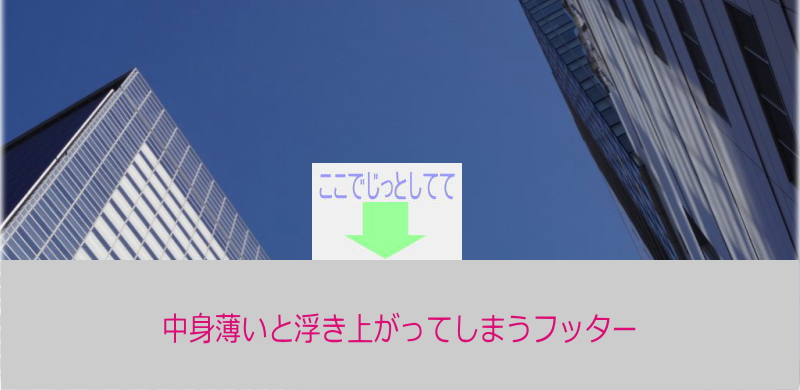
Webページを自分でデザインする場合にコンテンツがページ領域を満たしきれないとき、最下部に表示するフッターが上部に繰り上げられその下ブラウザの表示領域へ空白が生じてしまうことがあります。
管理するサイトが中身の充実したページばかりで構成されれば生じない事象ですが、ユーザーへ対し簡易のメッセージを掲載することは運用上避けられない場合が多いのも事実です。
こんな時、コンテンツのボリュームが足りない場合でもフッターを最下部に固定するにはどのような方法があるのでしょう。
フッターの表示位置が上に来てほしくないとき
コンテンツの中身が足りなくてフッターが上部にスライドしてしまう例としては次のものがあります。
訪問者へサイトに関する臨時のメッセージを掲載したい。あるいは「404エラーのページ」を独自のデザインに合わせたいときなどです。
これらの場合、いずれも重要なメッセージのみシンプルに伝えるのが目的であるため、余計な文章を付してページに盛り付けをする必要はありません。
ページのデザインとしては大枠に係る基本的な部分とも思える今回の課題ですが、ちょっと調べた程度では納得が行くテクニックが見当たらず苦戦したのが事実です。
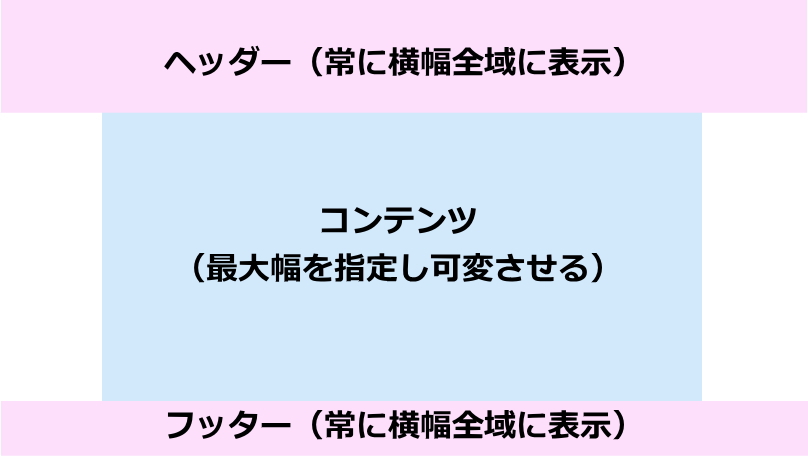
以前掲載した記事にヘッダーとフッターの横幅を常にブラウザの表示域に合わせるという方法を書きました。
こちらのサンプルコードに追記してフッターをブラウザ下に固定してみます。
この課題も解決したときには気持ちがスッキリしたものですが、自分でサイト運営をしていくとアレコレと気になる場所が出てくるものです。
フッターを常時ブラウザの下に配置するには
今回取り入れた画像やテキスト文が少なくてもフッターを固定する方法は『wrapper』でページ全体を括り、スタイルシートで『htmlとbody』の高さを100%に指定します。
『container』と『fwrapper』にもそれぞれ追記し最後に</html>を付け加えます。
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<title>フッターを固定するサンプルページ</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
html {
height: 100%;
position: relative;/*この記述を追加*/
}
body {
height: 100%;
margin: 0px;
-webkit-text-size-adjust: 100%;
}
.wrapper{
width: 100%;
position: relative;
min-height: 100%;
}
.hwrapper{
width: 100%;
background-color: #FDE9FB;
}
.header{
margin: auto;
max-width: 800px;
padding: 10px;
}
.container {
margin: auto;
max-width: 800px;
padding: 10px;
padding-bottom:150px; /*フッターの高さに合わせる*/
}
.fwrapper{
width: 100%;
background-color: #FDE9FB;
height:150px; /*ここから下を追加*/
position:absolute;
bottom:0;
}
.footer{
margin: auto;
max-width: 800px;
padding: 10px;
}
</style>
</head>
<body>
<div class="wrapper">
<div class="hwrapper">
<div class="header">
<center>
<h1>フッターを固定するサンプルページ</h1>
</center>
</div>
</div>
<div class="container">
<h2>コンテンツの記述が少なくてもフッターを下に固定</h2>
<p>重要なメッセージのみを表示したいときなどは、何らかの処置をしてあげないとブラウザに余白が多くできてしまいます。そんなとき、フッターが上に吊り上がらないように指定したのがこのサンプルページです。</p>
</div>
<div class="fwrapper">
<div class="footer">
<center>
<p>このフッターをブラウザ下部に下げる</p>
</center>
</div>
</div>
</div>
</body>
</html>追加記述したコードのうちどれが欠けても上手くいきませんでした。意味合い的にはbodyを100%に指定するとフッターだけがブラウザから追い出されるから、その分上に繰り上げるという操作かと思います。
今回もデモページを作ってみました
リンク先:フッターを固定するサンプルページ
高さも横幅も100%で表示できれば見やすいページになる
今時では、レスポンシブウェブスタイルに対応したページが増えてきていて、ワードプレスなどのCMSを使用した場合などはフッターの下部固定は当たり前に処理されているようです。
このように、自分で記述したHTMLページでも表示領域に対し縦にも横にもフィットしたコンテンツを表示できれば嬉しいものです。
おすすめ記事
 ヘッダーとフッターの幅を画面いっぱいに表示する
ヘッダーとフッターの幅を画面いっぱいに表示する  これだけ覚えておきたいHTMLのツボ
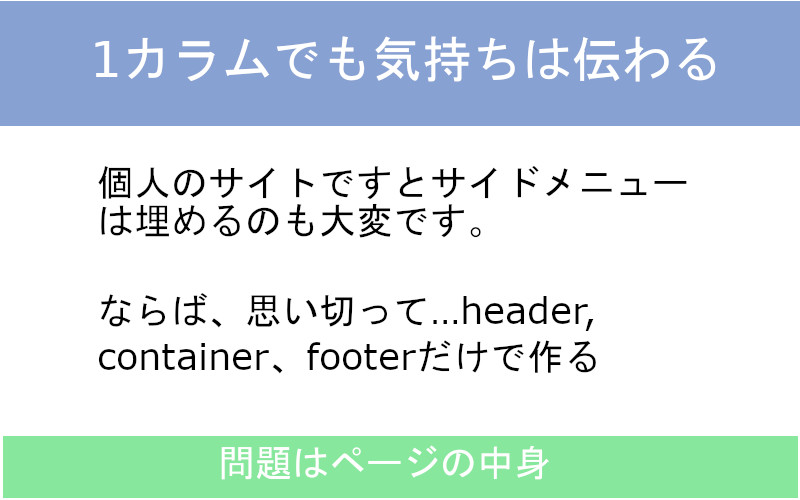
これだけ覚えておきたいHTMLのツボ  サイトデザインはシングルカラムで充分【サイドバーはいらない】
サイトデザインはシングルカラムで充分【サイドバーはいらない】  サイトをブログ形式で書くか従来型のHTMLで作るか
サイトをブログ形式で書くか従来型のHTMLで作るか  2カラム構成がレスポンシブウェブデザインのポイント
2カラム構成がレスポンシブウェブデザインのポイント  レスポンシブウェブデザインの基礎
レスポンシブウェブデザインの基礎