個人でWebサイトを運営するときに知っておきたい基本的知識として、一般にはHTMLなどのプログラミングやパソコンなどのハードウェアの操作に関することがあげられるでしょう。
よく「ブログを始めるならWordPressを使いましょう」などという話も耳にするようになり、これからサイト運営を始めたい初心者には便利な環境が整いつつあります。
その反面、知識ゼロからCMS(WordPressなど)を扱うには少しばかりデメリットも存在します。
例えば、サーバーレベルでトラブルが発生した際に、それが自分の操作ミスなのか、または契約しているサーバー会社が解決しなければならない技術的問題なのかを判断できないと原因が分かるまで不安や焦りが多くなることでしょう。
一般の技術的知識が少ないコンテンツ重視のサイト運営者は、こうした問題に直面する度に解決方法を調べて対処するトライアンドエラーを繰り返すことになります。
このページでは、これから自分のWebサイトを持ちたい初心者が、こうしたトラブルなどに直面する前に、知っておきたいWebの知識を概要としてまとめ解説しています。
サイトの運営に必要なWeb知識
個人でWebサイトを運営し情報発信をしてみたいと考えたとき、Webコンテンツの公開に関する基本的な仕組みなどをイメージとして掴んでおきたいところです。
お勧めしたい基本的知識は次の3つになります。
- Webサーバーに関する知識
- コンテンツとプログラミング言語
- WordPressの役割
よくある初歩的な作成例で説明すると、次の一文を記入したファイルをテキストエディタで作成し拡張子にhtmlを付けて保存。
<p>これは私のホームページです。</p>このサンプルファイル名をmypage.htmlとしてサーバーの公開領域(通常はドキュメントルートなどと呼ばれる)へアップロードすればmypage.htmlがブラウザで閲覧可能になるという仕組みです。
ブラウザで、アップロードしたサーバーに設定したURLを打ち込み、その末尾にmypage.htmlと付け加えれば(例:http://○○.jp/mypage.htmlにアクセス)mypageファイル内に記述した「これは私のホームページです。」という文字がブラウザの画面に表示されます。
通常のWebページは、文字情報の表示だけでなく画像の表示、ヘッダーへのサイトタイトル表示や、サイト内を回遊させるための内部リンクの設置などまでHTMLを使って記述していくことになります。
しかし、この方法ではHTMLの知識から実践的なテクニック及び関連するプログラミング言語を習得するまで個人サイトがいつまでも完成しないことになります。
そこで、近年ではWordPressと呼ばれるシステムを用いてサイトを構築することが一般的になってきているというわけです。
Webサーバーのこと
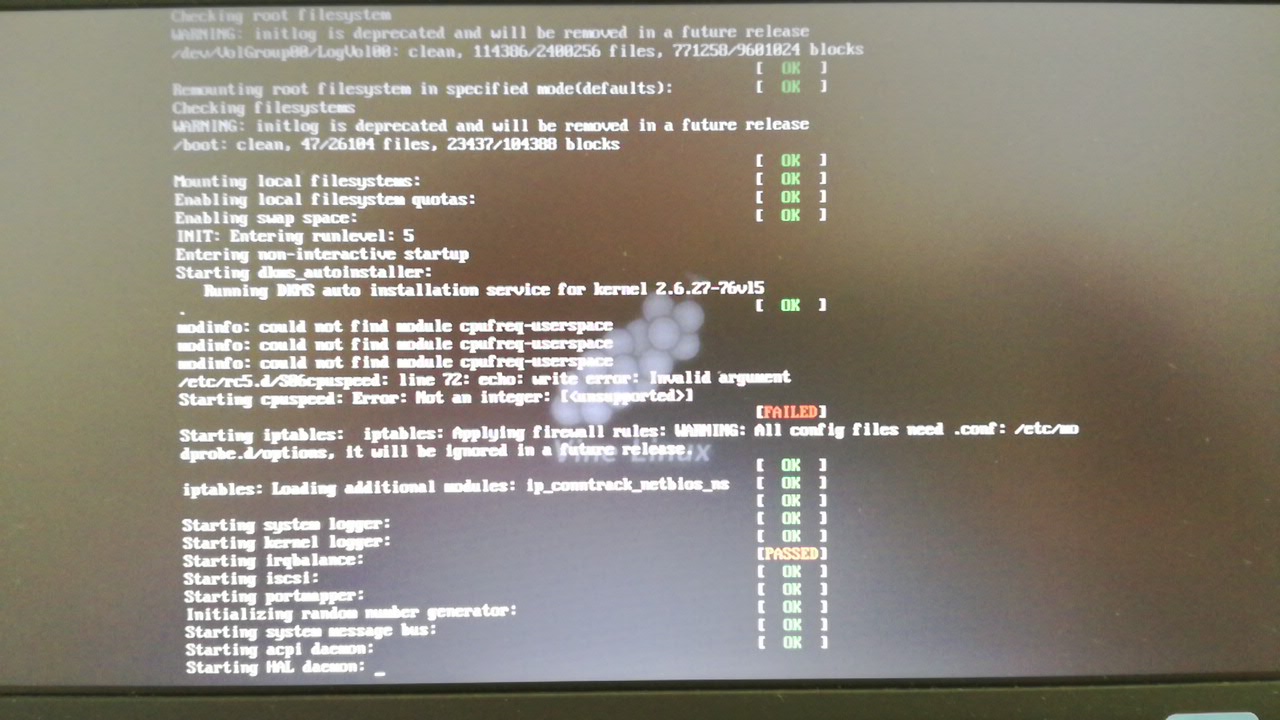
Webメディアを運営するにあたって、まず心得ておきたいのがWebサーバーについての知識です。
自分が情報発信しているWebコンテンツが、どの場所にあって、どのような手順をたどって発信されているかを知っておくことは大事なことです。
一般にWordPressを使ってブログを開設したとき、そのブログサイトは契約するWebサーバーにデータが置かれ、検索などで訪れるユーザーはブログを閲覧するとき、インターネットを通じてそのWebサーバーにアクセスするようになります。
関連カテゴリー
FTP接続とは
Webサイトの運営にWordPressを使うことのメリットの一つに、このFTP接続を頻繁に行う必要がなくなることがありあます。
しかし、Webサーバーにコンテンツを置く際には、このFTPについて理解しておくことでサイト運営の幅が広がるとともにトラブルの対処も楽になります。
FTPとは、ネットワーク上の通信規約にあたるもので、ネットワークにある機器同士でファイルを送受信(アップロード・ダウンロード)する際に使用される「取り決め」のようなものです。
一般に、ローカルPC側でFTPアプリケーション(FTPクライアントとも呼ばれ代表的なものにFFFTPがある)をインストールしてFTP接続を行い、サーバーへファイルのアップロードなどを行います。
このFTP接続は、サーバー会社がサービスとしてサイト運営者へ提供するもので、閲覧ユーザーはその存在を意識することはありません。
閲覧ユーザーが使うHTTP接続
公開したWebサイトは、閲覧ユーザーがスマホやタブレット、PCから主にブラウザを使ってアクセスすることになります。
このブラウザからのアクセスに用いられるのがHTTP接続というものです。
FTP接続がサイト運営者に対して提供されるサービスであるのに対して、HTTP接続はサイトにアクセスする閲覧ユーザーへも提供され、コンテンツが公開状態でありURLが分かれば誰でも接続可能なのがHTTP接続ということになります。
なお、現在では暗号化された通信が可能なHTTPSを使うのが主流になっています。
コンテンツとプログラミング言語
Webサイトにコンテンツとしてページを作成するときに使われるのが主にHTML言語。
このHTML言語は、実はプログラミング的な要素が少なくマークアップ言語などと位置づけされるものです。
そして、Webページの作成をHTMLを使って一から作成することは初心者にとって非常にハードルが高く、実運用を目的とするなら非効率であることが否めません。
こだわりをもってHTMLでWebページを記述したい場合でも、基本から中級レベルまですべて学んでからというより、まずは形は整わなくても自分の配信したい内容のテキストコンテンツを書きつづってサーバーにアップロードしてしまうやり方のほうが知識が習得しやすくデザインの方向性も定まりやすいと考えることができます。
HTML以外には、CSSやPHPなどの基本的な記述例を理解するだけにとどめておいて、自分のサイトに応用したい部分だけを深堀りするやり方が効率的でしょう。
WordPressの役割とは
現在、Webサイトの作成手段として広く主流になってきているのがWordPress(ワードプレス)です。
WordPressは、CMSと呼ばれるシステムの種類一つで現在では多くのWebサイトがこのWordPressによって作成されています。
Webサイトの作成管理にWordPressを使うことのメリットは、コンテンツを作成・編集する担当者がHTMLやCSSという技術的知識を持たずに文章の作成や画像の挿入だけに集中することができる点です。
技術的知識を持たない個人のサイト運営者でも、コンテンツの作成だけに注力できるのがWordPressをはじめとしたCMSの最大のメリットということになります。
サーバーにインストールされたWordPressがどんな役目をしているのかを簡単に説明すると、WordPressはまずWebサイトの管理者が指定したテーマと呼ばれるサイトデザインのテンプレートを読み込みます。
WordPressの操作は、各種の設定からサイトの編集まで、ほぼすべてがPCのブラウザを使って行われます
コンテンツの作成者はページの新規作成機能からエディターを使ってページの作成・編集を行うことになりますが、このエディター画面で編集するページタイトルの設定、テキスト文の入力や画像の挿入に至るまでほとんどの作業を行う仕組みです。
このとき担当者が入力したテキスト文(文章)やタイトル、カテゴリーの指定などの多くは、サーバーにある通常のデータ公開領域ではなくデータベースに保存されます。
WordPressサイトを閲覧するとき、ページ内の情報の多くはデータベースからプログラムによって読み出され、画像や動画など直接アップロードしたメディアなどを除くデータは別途データベースで管理されます。
自前でHTML文だけを使ってアップロードしたWebページと、WordPressを使って作成したコンテンツの大きな違いはココにあります。
コンテンツの作成担当はこうしたWordPressの機能そのものを全く意識することがなく、編集作業に集中することができ、Webの初心者にもハードルが低いのがCMSとしてのWordPressの役割であり大きな利点でもあります。
現在では、WordPressのシステムもUIが向上していて、扱うテーマ(テンプレート)によっても文字の装飾やボックス(囲み枠)の導入が簡単にできるようになっています。
便利なWordPressですが、サイト運営を行っていく上でトラブルをすべて回避することは難しく、原因不明のエラーに見舞われたときに先にあげたサーバーやHTMLの知識がゼロの人と少しでも習得できている人では対応の早さが違います。
そもそも、WordPressのユーザー設定でもすべての権限を持った管理者アカウントとコンテンツ編集者向けのユーザーアカウントの両方を作成できる機能があり、WordPressそのものもサーバー知識がある程度要求されるシステムだと考えてよいでしょう。
また、組織での運用はコンテンツの作成者と技術担当者が関わるグループ体制がとれることを理想としていることが分かります。
WordPressとは何なのか「CMS?」な人や初心者向けに図入りで解説
何より重要なバックアップの知識
ここまでの説明で、Webサーバーについての概要やHTML言語のこと、WordPressの役割などがある程度イメージできたかと思います。
あとは、分からない部分を要所で補足しながらサーバー契約のことに始まり使用する独自ドメインをどうするかという個別具体的な計画に入っていくことになります。
そして、実運用に入る前に心得ておきたい重要なことがバックアップについてです。
Webサイトの公開に関わらず、自分が使用するパソコンや契約サーバーに保存するデータは定期的にバックアップする必要があります。
特にサーバーにアップロードしたデータは、自分のミスでなくても事故や故障でデータが消失してしまうことが全くないとは限らず、そんな時でも運営会社によるデータの復旧は保証されていません。
ことサイトの運営に関しては、データのバックアップには多少気お使い過ぎるくらいでちょうど良いと考えても良さそうです。
特にCMSが主流になってきた現在では、故障や編集ミスなどで失われるデータ量も場合によっては規模が大きくなりがちです。
WordPressなどでは、システムや画像データを中心としたデータのバックアップの他にデータベースのバックアップも定期的に行っておく必要があります。
このWebデータのバックアップのバックアップに関する知識も、サイト運営の実践的なテクニックの一部として公開前のテストや学習段階から作業の一部として取り入れて置くことをお勧めします。
おすすめ記事
 うっかりミスNGなWPのファイルfunctions.phpとは
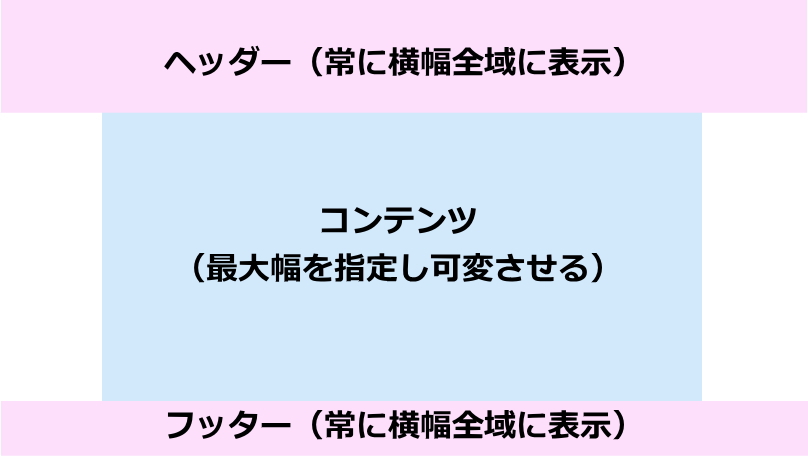
うっかりミスNGなWPのファイルfunctions.phpとは  ヘッダーとフッターの幅を画面いっぱいに表示する
ヘッダーとフッターの幅を画面いっぱいに表示する  テーマ変更によるメタディスクリプションの移行は編集画面でコピペ
テーマ変更によるメタディスクリプションの移行は編集画面でコピペ  作成したWebページに更新日を表示させるには
作成したWebページに更新日を表示させるには  サブドメインからサブディレクトリへのリダイレクト設定
サブドメインからサブディレクトリへのリダイレクト設定
カテゴリー新着
 管理画面の投稿一覧にメタディスクリプションを表示させる
管理画面の投稿一覧にメタディスクリプションを表示させる  テーマ変更によるメタディスクリプションの移行は編集画面でコピペ
テーマ変更によるメタディスクリプションの移行は編集画面でコピペ  HTMLで作成したページに画像入りリンクカードを手動で実装する
HTMLで作成したページに画像入りリンクカードを手動で実装する  デフォルトから現行のパーマリンクへリダイレクトできないWordPressの静的トップページ問題
デフォルトから現行のパーマリンクへリダイレクトできないWordPressの静的トップページ問題  WordPressでトップページに静的htmlを使うことで起きるサイト内検索の問題を修正
WordPressでトップページに静的htmlを使うことで起きるサイト内検索の問題を修正