最近Webページの閲覧はスマホからのアクセスがほとんどと聞きます。
私も例外ではなく、パソコンを用いて大量の入力作業などをするときを除いて、趣味やプライベートで見るサイトの閲覧はスマートフォンを使用します。
レスポンシブウェブデザインにみるサイドバーの存在
ワードプレスなどCMSを用いたレスポンシブデザインなどはPC表示の時には右サイドバーがある2カラムデザインを用い、小さめのタブレットやスマホからのアクセスへはサイドバーのメニューをコンテンツ下(フッターの上)に移動させるといった手法が多いようです。
ただし、サイドバーの中身はあまり興味をもって見ることが少ないです。そして、自分のサイトの場合サイドバーという豪華なスペースは宝の持ち腐れ的な存在でもあります。
サイト開設当初は喜んでSNSのタイムラインを表示していましたが、Twitterなどは読み込み速度が遅くて非常に気になるものでした。
今では、トップページにしかサイドバーを設けていなくてタイムラインもトップページのみです。
サイト運営にとって、これが正解というのは見つけづらいものですが、無駄に読み込みを重くしたり過剰にリンクを詰め込むだけのサイドバーって本当に必要なのかと思えてしまいます。
サイトは急に育たない
アクセス数が多くデザイン性に優れているサイトは、その殆どがWeb制作会社が画像やテキストなどのコンテンツの準備からサイトデザインまで専門技術を屈指して作り上げたものでクォリティーの高い仕上がりになっています。
それに比べ個人が制作するWebサイトを同じ手法で立ち上げようとした場合、文章の作成から画像の配置まですべて一人でこなす必要があり現実的ではありません。
設計段階から2カラム形式でサイドメニューを設けることを想定しサイトを制作するとなると、全体のバランスがとれるだけのボリュームを持たせなければならず中身が充実しないうちは設置したサイドメニューの見た目も貧相になり公開までに時間がかかってしまいます。
専業として取り掛かるのでなければネタはすぐに充実しないし潔さも必要です。個人の努力だけでは新しいサイトを急に育たせることは難しく公開当初から順調にアクセス数を得るのは困難です。
そういった意味で身の丈に合ったサイト運営というのを考えれば1カラムだけのデザインもけして悪くはないでしょう。
より本文に集中してもらえるシングルカラム
実際に1カラムだけでコンテンツ作成をしようとすると、画像を大きめに配置することになるので「間に合わせに用意した画像」を掲載することに躊躇することになりますが、サイドバーがないことで、こうした面でもレベルの高いコンテンツの作成を目指すことに集中できるようになります。

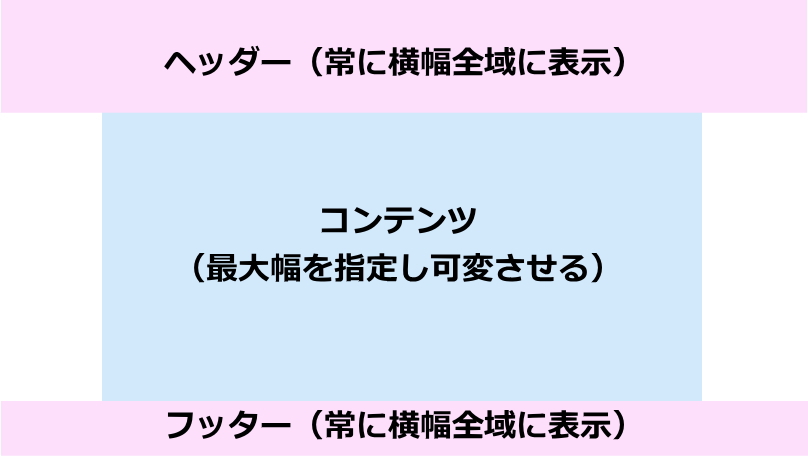
「↑例えばこんな構成」
逆にアクセスする側の目線で見れば、サイドメニューがない分、公開されたコンテンツに注視してもらえます。当然、内容がそれなりに充実していることが条件ですが、公開する側が何を表現し伝えたいのか分かりやすいものになるでしょう。
当然、テキストや画像も良いモノをアップロードしたくなるので結果としてページの完成度を上げることになります。
ネット上ではプロが作成した単一カラムのサイトは少ないので、どうしても2カラム構成を真似したくなりますが、それが自分の伝えたいと思っている内容に見合うデザインであるかは背伸びせず充分見定める必要がありそうです。
ならばシングルカラムで充分でしょう
デザイン性が優れているサイトでは、サイドメニューなしのシングルカラムで運用することに違和感を感じないものです。事実そういったサイトをたまに見かけます。
逆にこれシングルカラムかなぁーと思ってウインドウ幅を広げていったら1000px超えあたりでサイドバーが出現したなんてブログサイトもたまに見かけますが、ここまで広く使ったらもうサイドメニューはいらないだろうとガッカリさせられます。
そもそも、サイドバーがあっても様になるサイトは優秀なコンテンツが揃っているサイトであって、個人が片手間で運営する趣味サイトでは見向きもされないメニューを並べているようにも見えます。
私のサイトにもシングルカラムのページが増えてきましたが、当初トップページのようにレスポンシブの2カラムにするかずっと迷っていたところでした。
今、冷静になってみるとシングルカラムのままで良いと思えます。
サイドメニューはネットの閲覧がPC中心だった頃の時代からずっと引きずってきた資産なのかもしれません。
ホームページというものに、ずっと存在し続けてきたもので見切る人もごく少数なものだから自分もなんとなく設置してしまうのがサイドバーではないでしょうか。
中身が個人サイトで、幅広いジャンルのコンテンツを展開するのでなければ、シングルカラムという選択も充分ありだと言えるでしょう。
おすすめ記事
 ヘッダーとフッターの幅を画面いっぱいに表示する
ヘッダーとフッターの幅を画面いっぱいに表示する  これだけ覚えておきたいHTMLのツボ
これだけ覚えておきたいHTMLのツボ  コンテンツのボリュームが少なくてもフッターを最下部に固定したい
コンテンツのボリュームが少なくてもフッターを最下部に固定したい  サイトをブログ形式で書くか従来型のHTMLで作るか
サイトをブログ形式で書くか従来型のHTMLで作るか  2カラム構成がレスポンシブウェブデザインのポイント
2カラム構成がレスポンシブウェブデザインのポイント  レスポンシブウェブデザインの基礎
レスポンシブウェブデザインの基礎